UX Designer
UX Researcher
Old Maps Online, a non-profit gateway website, aims to demonstrate a combination of tools for publishing historical maps with a focus on their easy accessibility to the general public.
The process of searching map resources and browsing the results can take a long time. This means users can not narrow down their search appropriately and have difficulty checking the results.
Designed a new filter feature to substitute the limited old one to help users efficiently narrow down the scope of search and a sorting feature for the results column to display results based on users' various needs.
Optimized the visual performance of the whole website, improving 25% task completion rate!
RESEARCH - Competitors
Redesigning isn’t just about making something look more attractive; it’s about enhancing user experience and highlighting a product’s true features and values. Through comparing various map-searching services, I discovered distinct qualities that set OMO apart from other search websites:
Real-time map search for historical maps.
Extensive collection of historical maps.
RESEARCH - User challenges
Through task analysis with 5 users and onlince survey, I concluded that the key problems here lied in the filtering process and the continuously refreshing results side bar, which prevents users from finding the resources they need.
Time-consuming filtering process: few filters and continuously changing results.
Misunderstanding design of the results side bar.
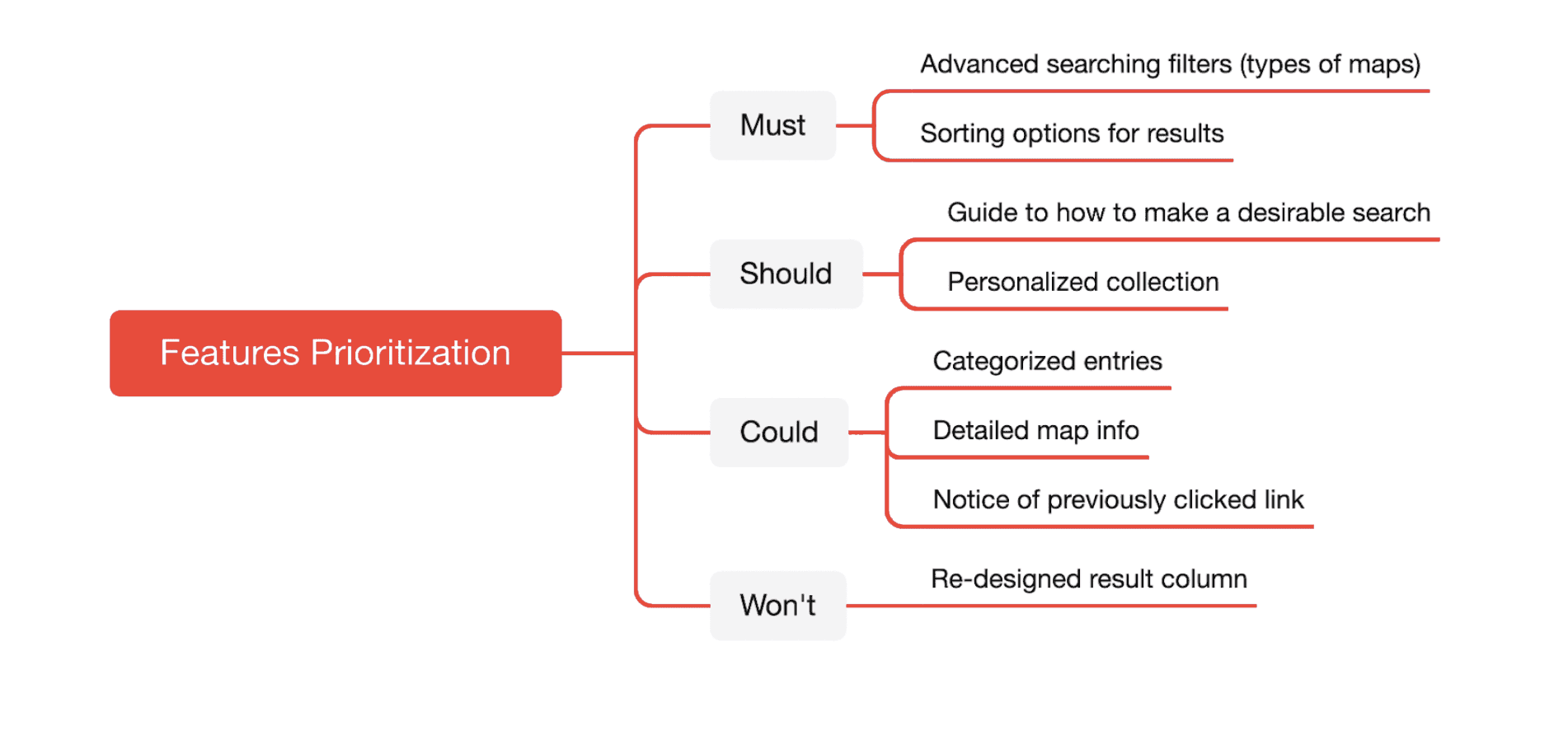
Goals - Synthesis
After analyzing and synthesizing the findings, I prioritized the features for the new design. The goals for the new design must solve the problems of the filter system and the lack of sorting features. Since this website is not designed for profit, business goals were not considered.
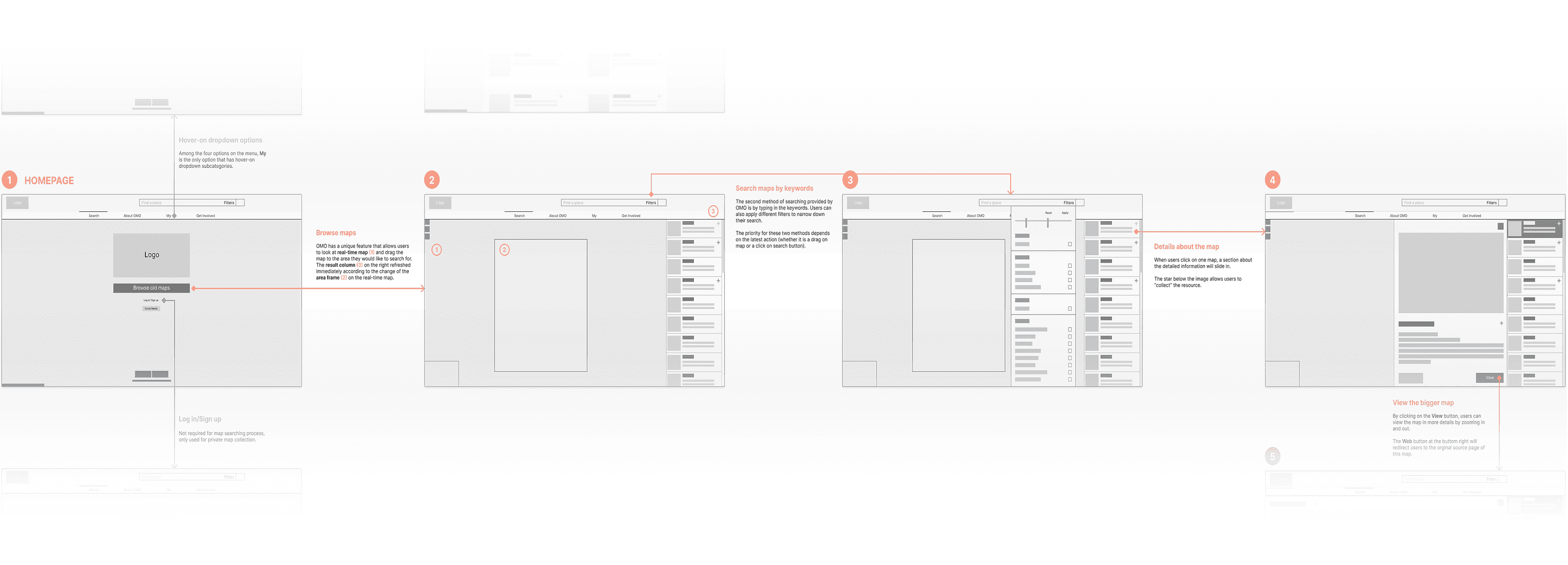
Design - User flow
Search with advanced filters and clear results
Based on the current OMO website's sitemap, I developed various search flows featuring advanced filters and a streamlined resource collection process. These serve as the basis for user interaction with the filtering system.
Design - responsive wireflows
Responsive design
Taking website responsiveness into account, I created mobile wireframe iterations aligned with desktop wireflow. The initial draft focused on a new homepage with member login, advanced filters, and a personal collection page for storing resource links.
Design - colors & fonts
Colors and fonts
The chosen colors maintain Old Maps Online's signature design while refreshing it. Dark red transitions to a brighter orange, and shades of greyish dark blue and black are introduced to delineate sections clearly and increase contrast.
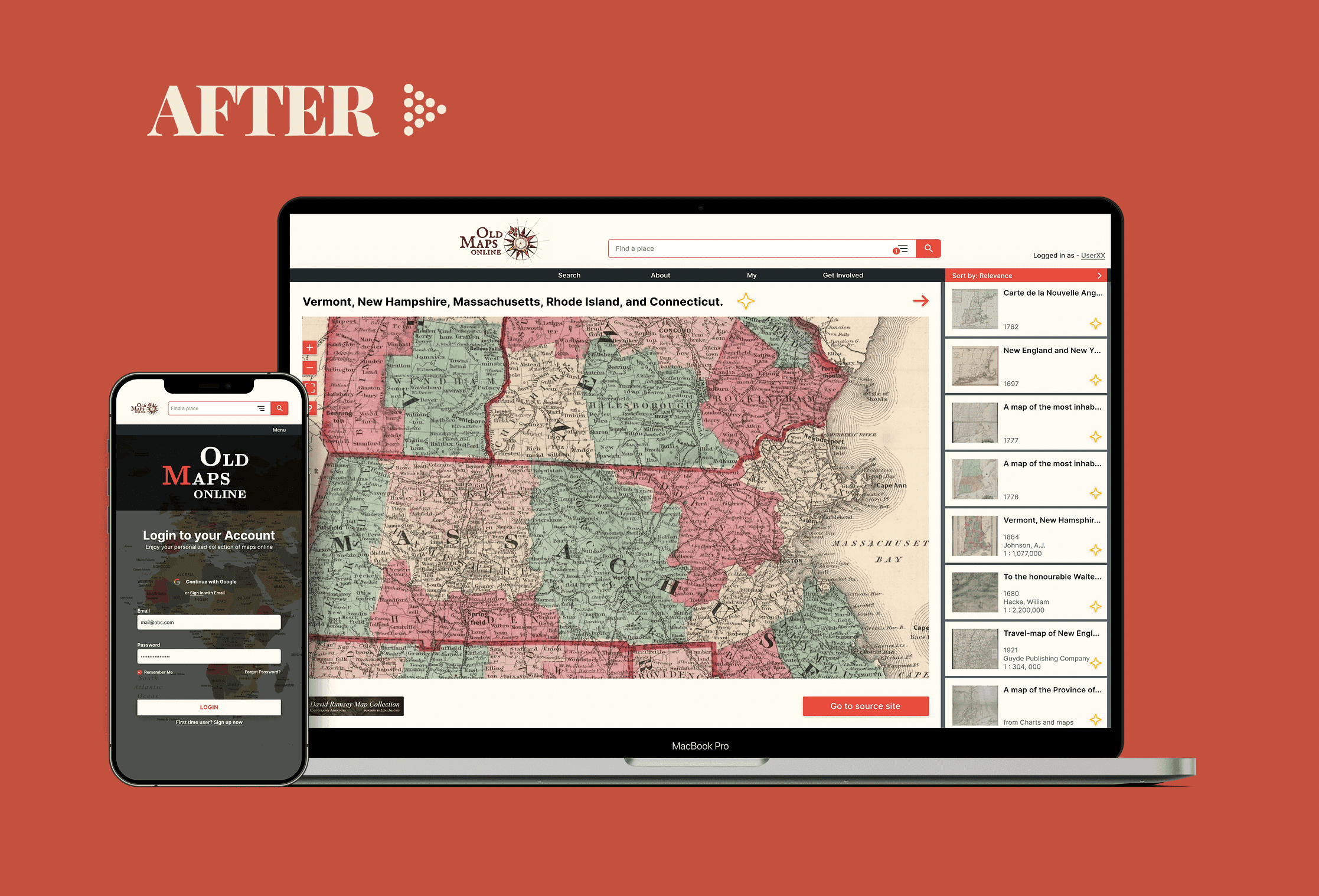
Final design - Landing page
Landing: more info with fewer distractions
B
DESIGN & ITERATIONS
FINAL DESIGN
IN-CLASS PROJECTS AT A GLANCE
IN-CLASS PROJECTS AT A GLANCE
IN-CLASS PROJECTS AT A GLANCE
IN-CLASS PROJECTS AT A GLANCE
IN-CLASS PROJECTS AT A GLANCE
IN-CLASS PROJECTS AT A GLANCE

yanlinli2022@gmail.com